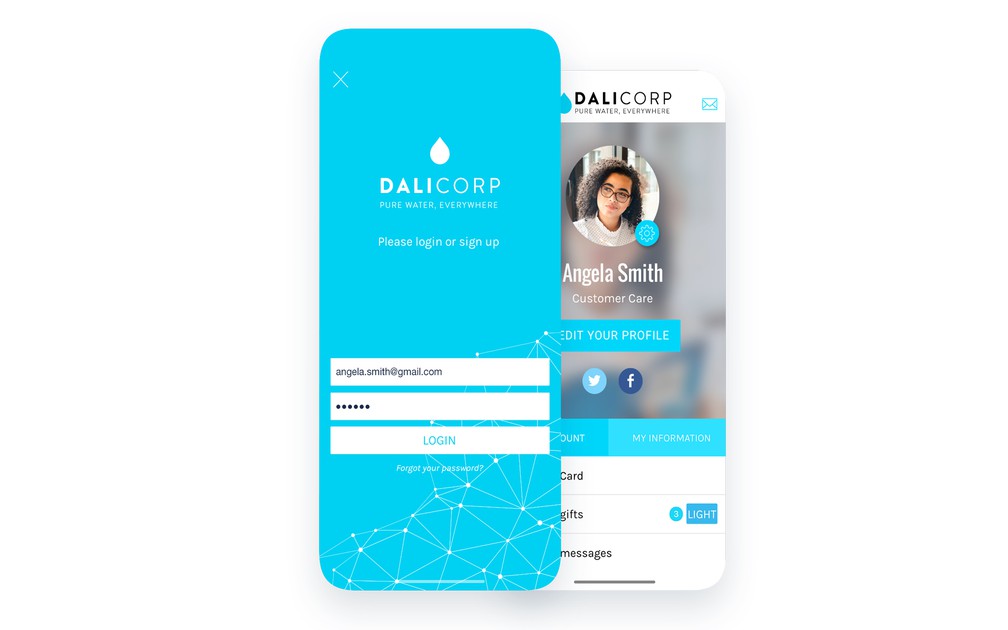
Login
Build and grow your community, with unique tools to manage your app users.
Login+

3 display templates
Choose between 3 display templates for the login page.
Twitter sign in
NativeAllow logging into your app through Twitter.
Integrated userbase
Your app integrates an authentication feature to allow users to sign in and log in directly, without the need to rely on a third party service.
2 step sign in process
Collecting the user information required for the sign up is a 2 step process, in order to differentiate login information from contextual information requests.
Possibility to access without authentication
It is possible to make authentication optional to access the app.
Possibility to sign up
It is possible to allow the user to create an account to access the app or parts of the app.
Terms of use
Define the terms of use with which users must comply upon registering for your app.
Sign up / Login with Facebook
Allow registration and login to your app through Facebook.
Sign up / Login with Twitter
Allow registration and login to your app through Twitter.
Customizable user profile
You can customize the fields to display in the user profiles, as well as the way they are displayed within the app.
Customizable fields
Build the user profile of the members of your app with customizable fields.
Mandatory or optional fields
Decide which fields are mandatory or optional within the registration process.
Public, private or invisible information
For each field of the profile, define which are visible for all other app users (public), only visible for the user himself (private) and only visible for the app owner (invisible).
Double opt-in
With double opt-in, you ensure that the user who received your email actually wants to be on your list and also follow compliance best practices at the same time.
User Groups+

Assigning users to groups
Manage your users by creating user groups.
Managing access rights per group
Decide which restrictions apply for each user group. Define which parts of your app are available or have restricted access.
App access rights
Decide whether you want to restrict complete access to your app for certain user groups.
Access rights for each section
Define for each group which sections of your app are available or restricted.
Customizing the restricted access page
Customize the design and content of the page displayed in the case of restricted access.
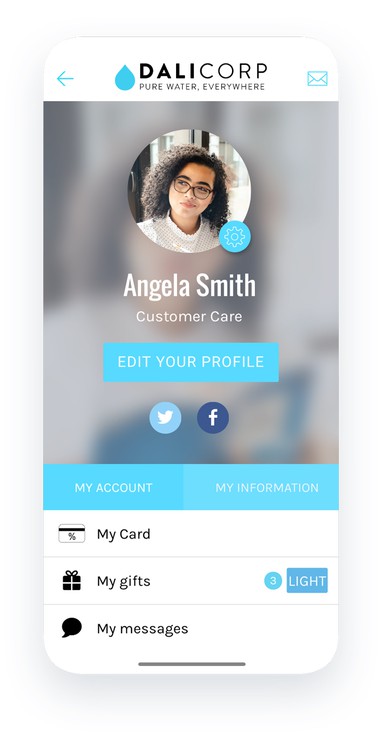
Profile+

Editing user information
Your users have the option to edit their profile information from the app.
Accessing the history of received notifications
From their profile, users can access a history of all push notifications received.
Managing subscription to the automatic push
Let your users decide which scheduled push notification campaigns they wish to subscribe to.
Access links to other features
From their profile, users can access other features, such as the loyalty card.
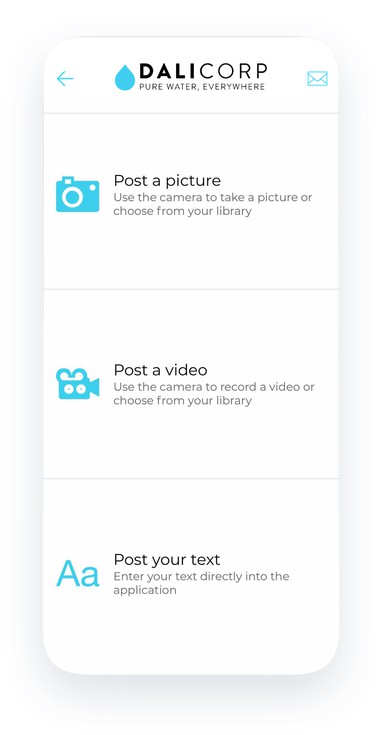
UGC+

Submission section
The Submission section lets users submit text, photo or video content to the app owner, through the app
Several types of content
Users can send different types of content—text, photo or video.
Owner notification
Each time new content is submitted by a user, the owner receives an email notification, with a copy of the content received.
Chat+

3 conversation list templates
Choose your display template between 3 different styles: square profile picture, rounded or pictureless.
Available features from the conversation list
With one simple gesture on a list element, features are displayed to mark the conversation as read, delete it or report it as offensive.
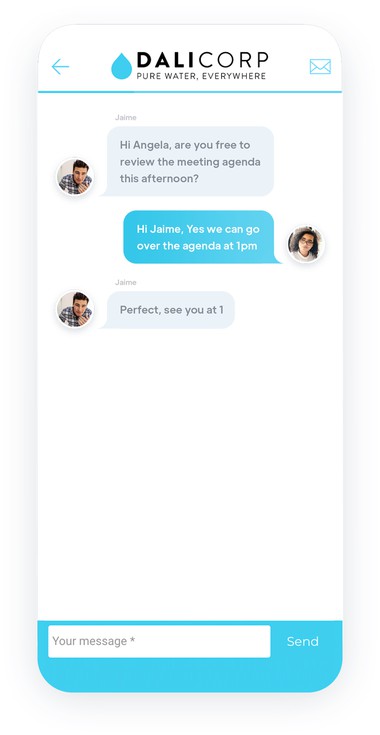
3 conversation templates
Choose your display template between 3 different styles: square or rounded with a profile picture, or pictureless.
Notification upon receiving a message
When receiving a message the user gets a notification in real time.
Report a conversation
The user has the option to report a conversation as offensive at any time.
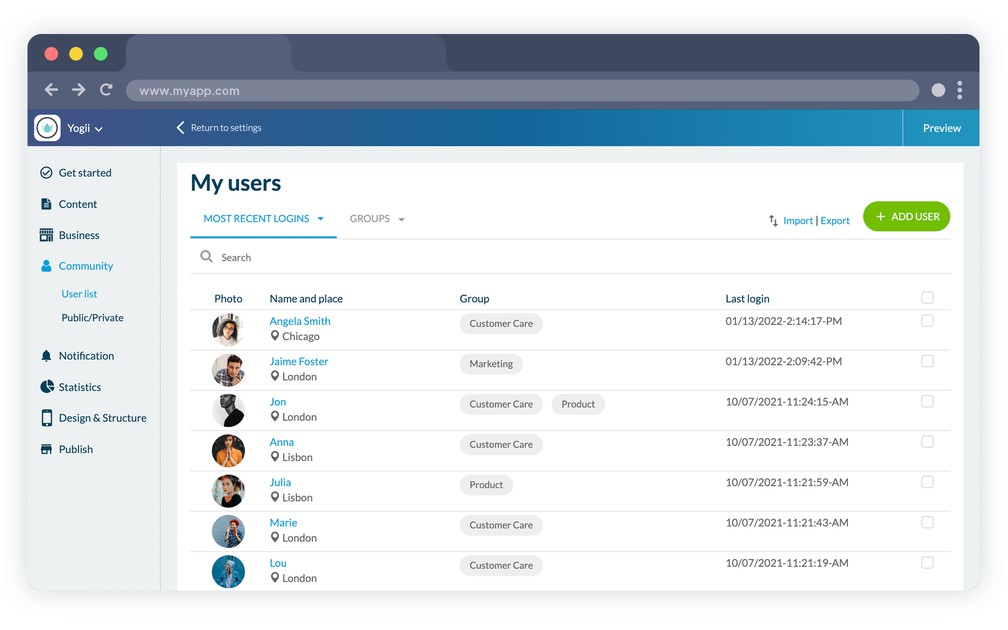
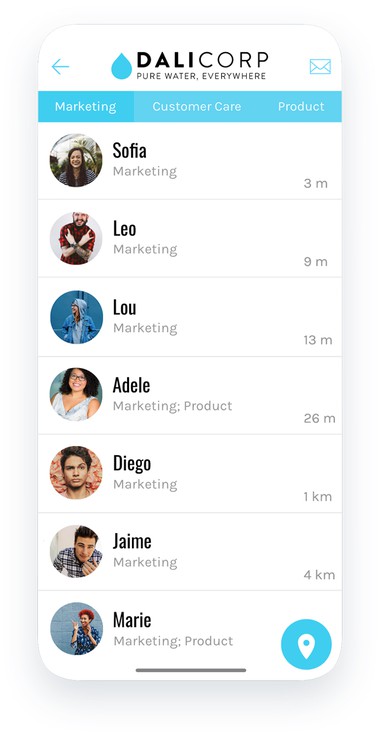
Users list+

2 display templates
Choose your display template for the list of users, in list or map view.
Sorting users
The list of users can display users based on 3 criterias: all, most recent logins or most nearby users.
Map display
The list of users can be displayed in map view according to their geographic location.
User profile
Each user has a public user profile visible to the other users of the app. The user can decide whether to display a public profile or not.
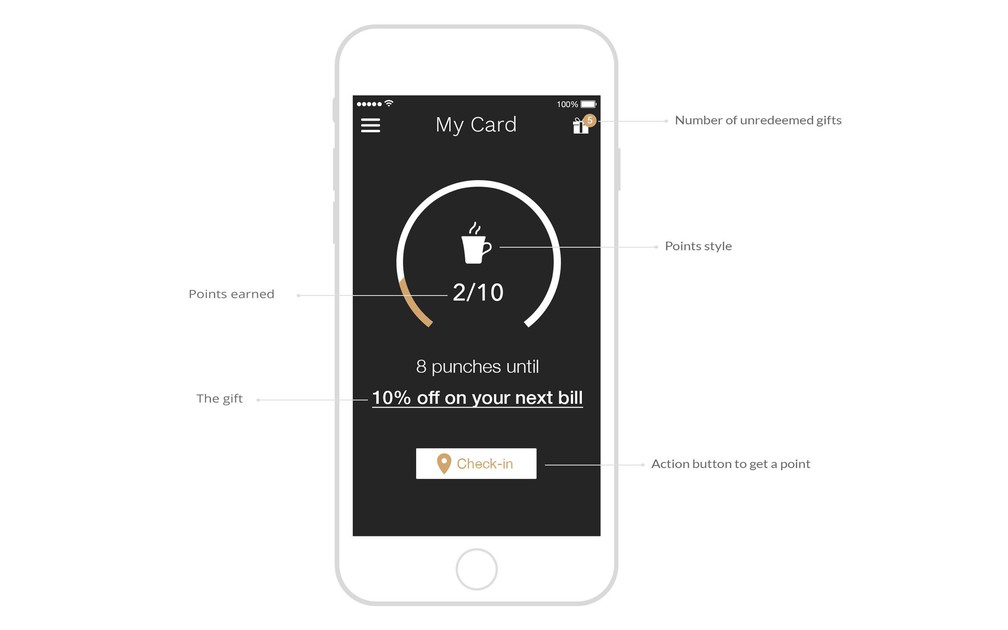
Loyalty card+

Collecting points
GoodBarber offers a loyalty card feature through which users can collect points—it’s entirely customizable from the back office.
Customizing the card
The number of points per card can be customized along with the value associated with each point, used to calculate your return on investment.
3 card templates
Choose between 3 display templates for the loyalty card: round, square or counter.
Customizable design
Styles, colors, fonts, icons, customize every last detail of your loyalty card.
3 validation processes
Define the validation process for the points collected through the loyalty card: QR code scan, manual check-in within a defined geographical area or link sharing.
Promotional material
For the QR code scan validation process, a printable sheet is available so that you can share the QR code with customers. The URL of the QR code is also available in your back office.
Managing gifts once the card is completed
Define the gift users will receive upon completing their loyalty card: title, description, content of the gift, expiration date of the offer, advanced design options.
Rewards history
The user can access a history of redeemed rewards, with the date they were used, directly within the loyalty card section or from their user profile.
List of available rewards
Choose between 2 display templates for the list of available rewards: list view or full screen mode.
Customizing the rewards design
Styles, colors, fonts, icons, customize the visual look of rewards to the very last detail.
Customizing the design of confirmation screens
Customize the colors and fonts used within the action screens to redeem rewards: validation screen or error, QR code reading or usage confirmation.
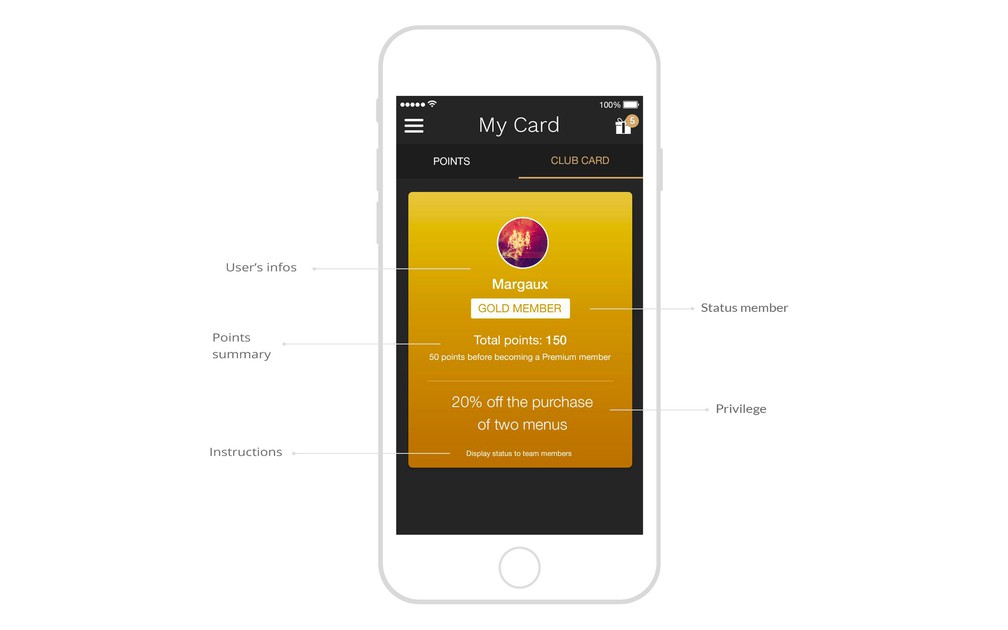
Club card+

Tied to the loyalty card
GoodBarber offers the possibility to set up 3 membership levels for your clients which they can access once they’ve earned a specific number of loyalty points—it’s up to you to define it.
Customizing the design
Customize the design of your club card: name, colors, background images, fonts…
Defining privileges
Define the lifetime privileges associated with each different membership status of your club card.
Coupons+

Coupons management
Create and share your discount coupons. Manage them from your back office, easily edit their status, active or inactive.
2 validation processes
GoodBarber offers two different validation processes for your coupons: redeem them through the app or use a promo code.
Advanced terms of use
Define the terms of use for your discount coupons: period of validity, number of times they can be used, and per client.
Coupons categorization
Create categories for your discount coupons and choose between 3 display templates for the categories.
Advanced design customization
Customize your coupons by choosing an image, background color, as well as customizing the text font and color.
Coupons geolocalization
For each coupon you have the option to add a location, a useful feature in the case of several establishments.
Coupons usage statistics
Analyze the performance of your coupons through a statistics tool detailing the number of redeemed coupons, in calendar view, as well as according to your list of clients and who redeemed them.
2 coupons list templates
Customize the design of your coupons list and choose between two templates.
Managing the info to display in the coupons list
Select which information will appear in the coupons list, such as the date of validity.
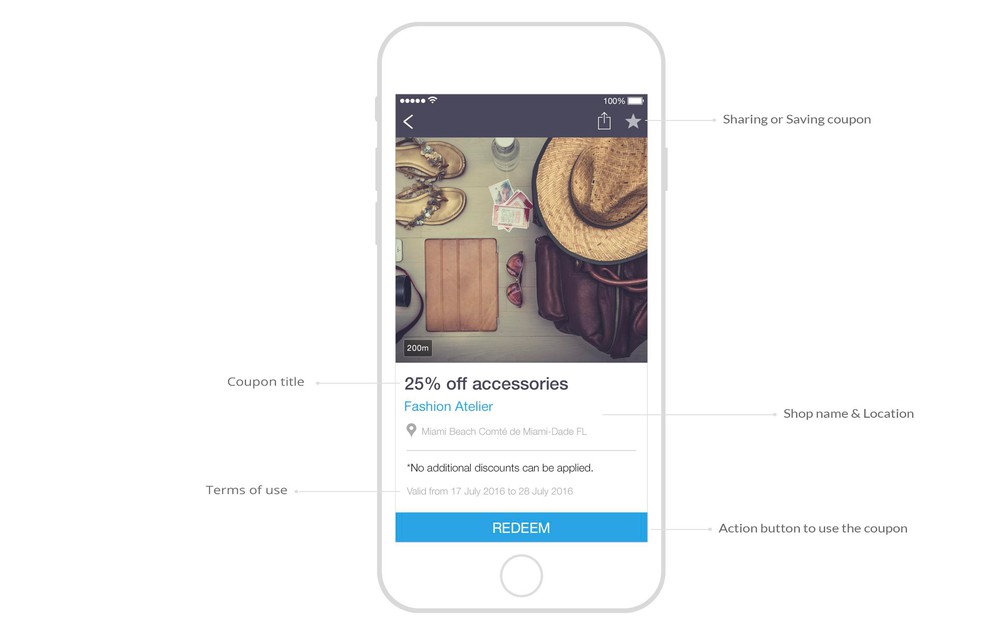
Advanced coupon page design
Customize the coupon page in every detail. The main graphic elements of the page are editable, so that the design is aligned with your graphic identity.
Saving a coupon feature
Your users have the option to save coupons for a later use.
A history of redeemed coupons
Your users can access a history of all the coupons they’ve redeemed.
A list of saved coupons
Your users have access to a list of available coupons which they’ve previously saved.
Customizing the design of the confirmation screens
Customize the design of the confirmation screen upon using a coupon by editing the text and colors used.